How to optimise your Drupal website for SEO & accessibility

For the last 20 years, I’ve been lucky enough to work across multiple platforms — including several different Content Management Systems (CMSs) across the .NET and PHP tech stack — as a software engineer, development manager, and now as Sitback’s CTO. But out of all the different CMSs I’ve worked with, Drupal is one of my favourites — and it’s the one I use most often in client engagements.
Out of the box, Drupal offers robust content management tools and sophisticated APIs for multichannel publishing that are useful for individuals and organisations alike. Yet, there are still opportunities to improve upon the Drupal core for performance, SEO, and accessibility.
In this article — the first in a two-part series — I’ll share several of my favourite Drupal optimisations, based on a recent webinar Sitback conducted with Acquia, an open-source digital experience company that empowers the world’s most ambitious brands to embrace innovation and create customer moments that matter. You can also view the presentation or download the slides below:
Watch the Video
View the Slides
How to Optimise your Drupal Website for SEO & Accessibility – Part 1 from Sitback Solutions
In the next instalment in this series, I’ll share additional optimisations for Drupal Security and Personalisation. I hope you find these resources helpful when it comes to getting the most out of your own Drupal website.
Why Should You Care About Drupal Optimisation?
Unfortunately, your work isn’t finished once your new Drupal website is launched. Instead, think of it like buying a new car, fresh from the showroom floor. If you don’t invest in maintaining it or taking it for servicing as per the recommended interval, what will happen? Eventually, it’s going to start having problems, and at some point, it’ll stop working altogether.
Websites work the same way. Technological changes within your platform — and business changes within your organisation — meaning you’ll need to continually invest in your site to keep it up-to-date, relevant and secure. Otherwise, eventually, you’ll end up with a site that doesn’t work for its visitors.
Taking the analogy further, maintaining your car in showroom-condition is one thing. But wouldn’t it be even better to improve it further? What if you upgraded your in-car entertainment system, wheels, engine management system, or safety features? You’d end up with something that’s better than what you originally purchased and, again, the same is true of your website.
Changes to your customer’s preferences, your business requirements, and the search engines’ algorithms all present new opportunities to optimise the performance of your website. Customers expect a great experience online and offline — even traditional brick-and-mortar businesses like cafes and restaurants with a poor website experience are likely to lose out on drawing in new customers who haven’t been there before.
The better path is to continually optimise your website by applying the upgrades and patches that are released for your software (in the case of Drupal, this means the Drupal core and the contributed modules). Beyond this, you’ll want to explore other ways of optimising your site’s Core Web Vitals performance, SEO, and accessibility.
Core Web Vitals & Drupal
Web Vitals is a comparatively new concept — simply put, it’s an initiative by Google to provide unified guidance regarding the quality factors of a website’s performance that must be in place to deliver a great user experience, what Google refers to as Page Experience.
A subset of these Web Vitals has been identified as the Core Web Vitals, which focus specifically on page loading performance, ease of interaction, and the visual stability of a page from a user’s perspective.
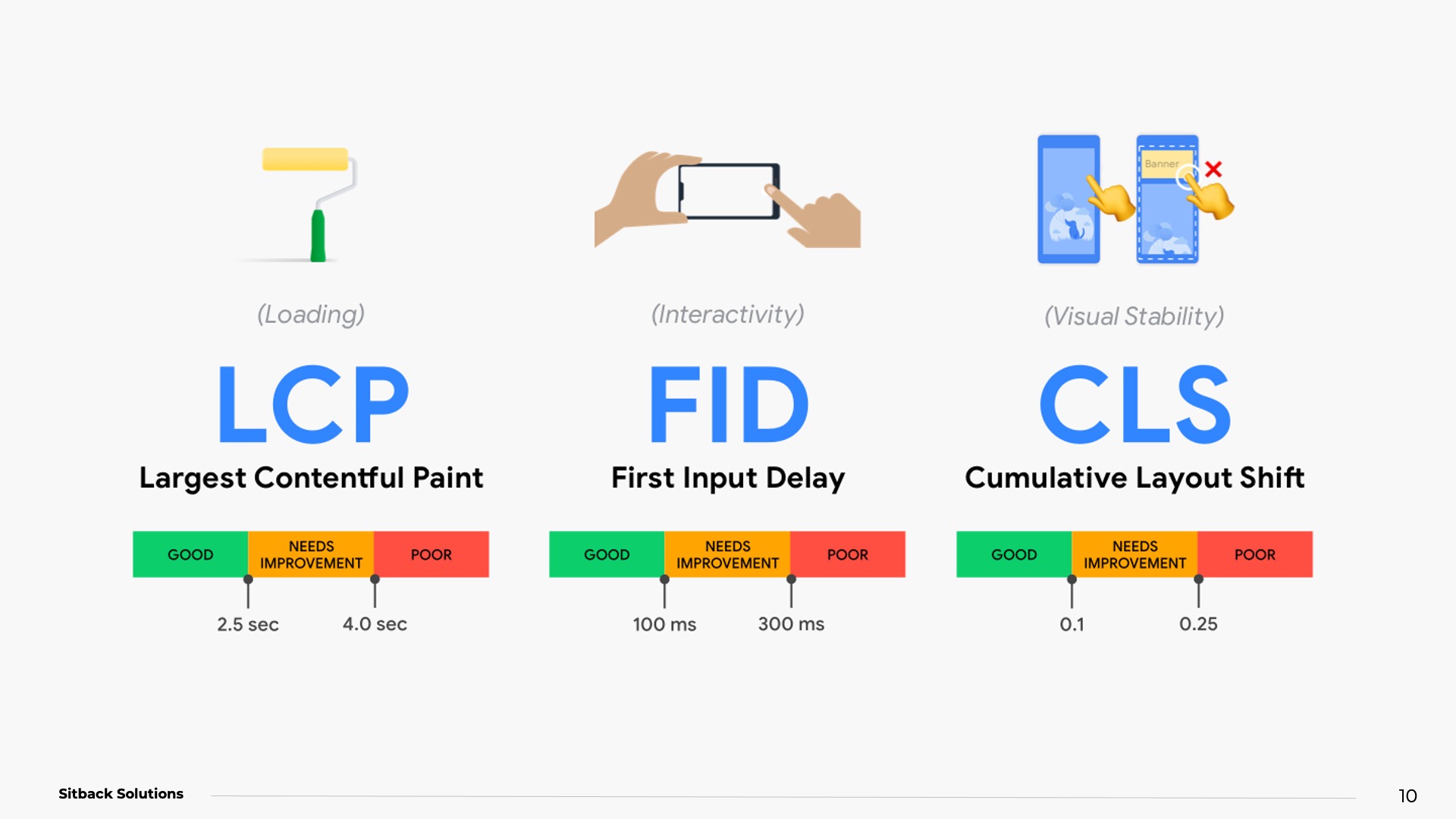
The three metrics associated with Core Web vitals are:
- Largest Contentful Paint (LCP): The time it takes for the largest blocks of content (text, image, video or otherwise) on your website to become visible to an audience. For LCP, your goal should be to keep it under 2.5 seconds.
- First Input Delay (FID): The time it takes a page element to be ready to respond to a user’s input. Ideally, FID should be 100 milliseconds or less.
- Cumulative Layout Shift (CLS): A metric that measures the visual stability of your page. This helps identify elements of a page like images or buttons that shift while a web page is loading, and reflects the level of difficulty users may experience when trying to engage with elements on your site. Generally speaking, your CLS should be less than 0.1.
The combination of these three metrics, taken together, estimates the quality of the experience users will have when visiting your site. We also know now that Google has incorporated Core Web Vital scores into their organic search ranking algorithms. As a result, if your Core Web Vitals scores are low, your performance in the search results may suffer.
Improving Core Web Vitals in Drupal
Obviously, your site should first be built following Drupal and software engineering best practices. However, there are additional modules and development approaches that can help take your site’s performance further.
Drupal Modules
- Advanced CSS/JS Aggregation, which can improve load times by aggregating and caching CSS and JS.
- Image, Responsive Image and Breakpoint (now included in Drupal core), which will allow you to serve images faster by optimising the image for the target device.
- WebP, which enforces the use of the highly optimised WebP image format introduced by Google. Whenever an image style derivative is created, this module will also create a WebP copy of the derivative to be served to supporting browsers.
Development Approaches & Features
- Enable text compression to minimize total network bytes. Configuring compression using gzip, deflate, or brotli will help minimise the total size of the content transferred over the network.
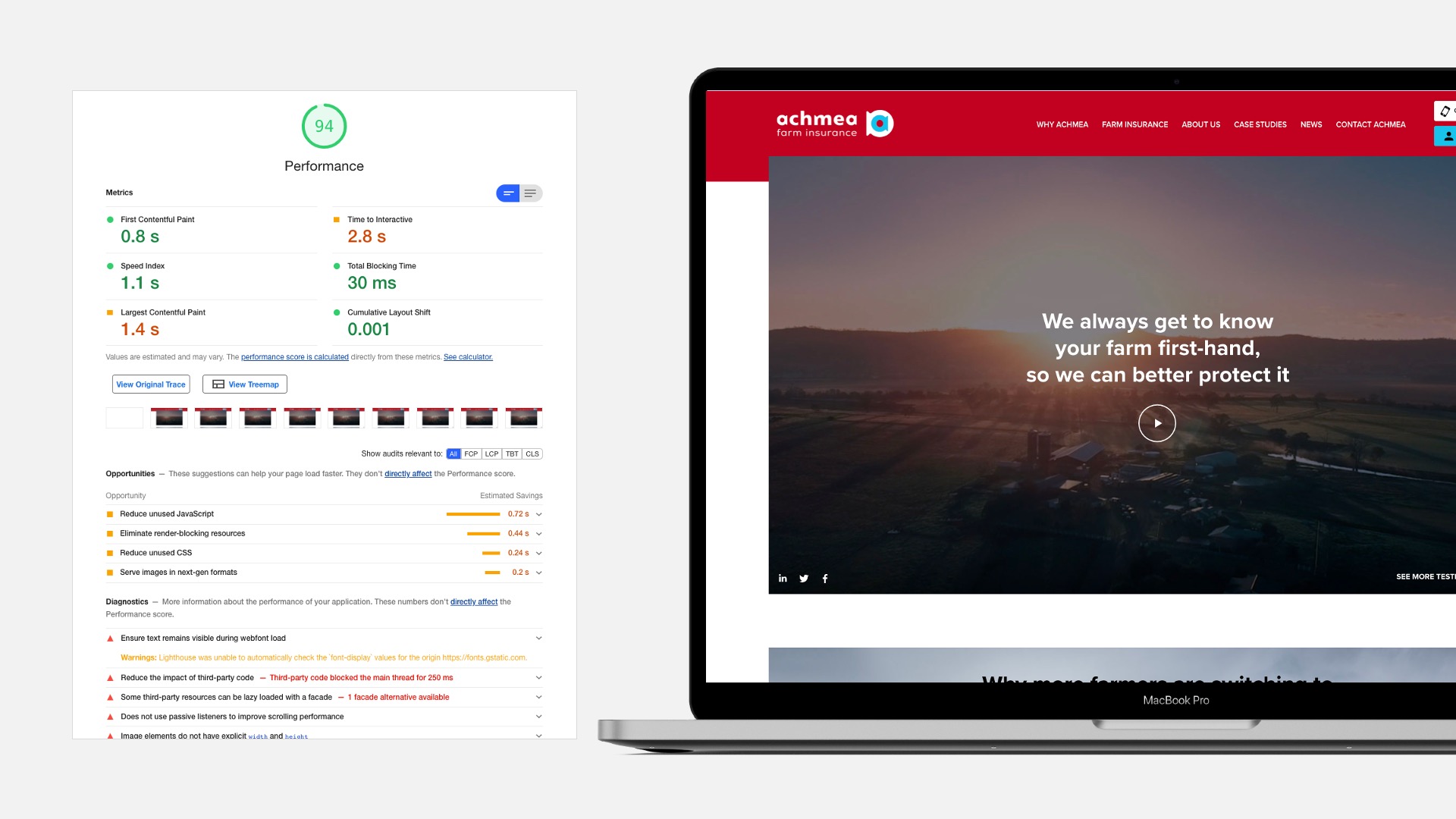
- Monitor your site’s Core Web Vitals. Do so using https://pagespeed.web.dev or its related browser extension. You can use NodeJs to install “lighthouse” and “lighthouse-stack-packs” to be used via a command-line interface (CLI).
Generally, I recommend using the web.dev site, as it gives a more accurate representation of the end-user experience since the browser extension’s result can be skewed due to local caching. It’s also a good idea to set up the CLI of the lighthouse tool to use during your development phase to ensure the build is optimised.
Search Engine Optimisation & Drupal
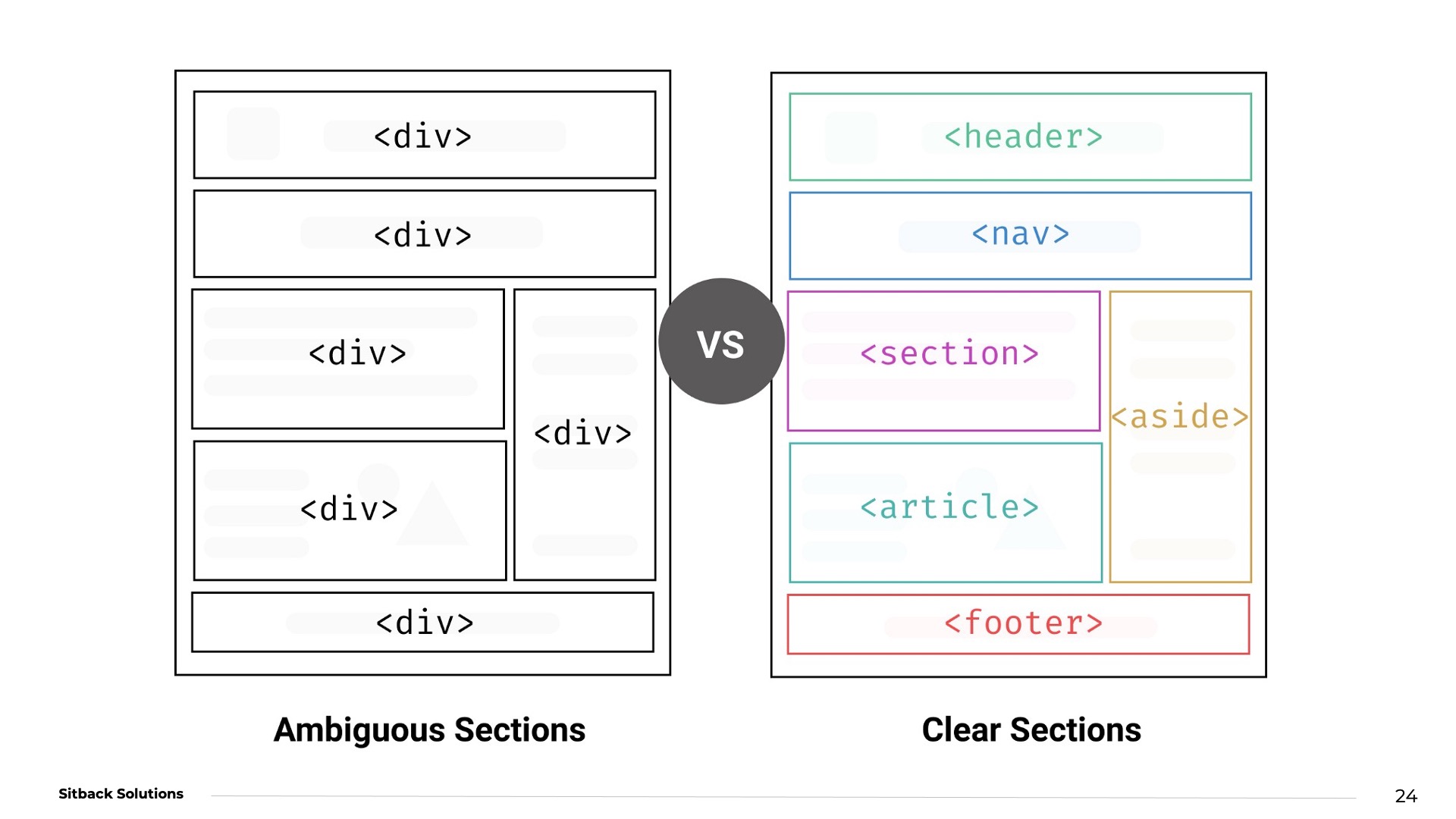
Beyond Core Web Vitals, another important piece of proper search engine optimisation (SEO) is having well-structured semantic HTML in place. Proper semantic HTML tells the search engines’ crawl tools how your content is structured and which parts of your content include what information.
For example, a keyword in an H1 tag will be prioritised, compared to a word in a DIV tag. If you’re writing a paragraph, use the P tag; for an article, use the ARTICLE tag. If your content isn’t presented in a semantically correct way, search engines may not be able to interpret your content properly.
Beyond semantic HTML, there are several Drupal modules you can leverage for better SEO:
- Drupal SEO Checklist
- Pathauto: Automatically create search engine friendly, human readable URLs based on the page title.
- Metatag: Add metadata to your pages for better search engine indexing.
- XML Sitemap: Create an XML Sitemap so search engine spiders can better index your website.
- Redirect: Automatically create page redirects when URLs change. Also create vanity URLs for marketing campaigns.
- Schema.org Metatag: Add schema.org markup to your content.
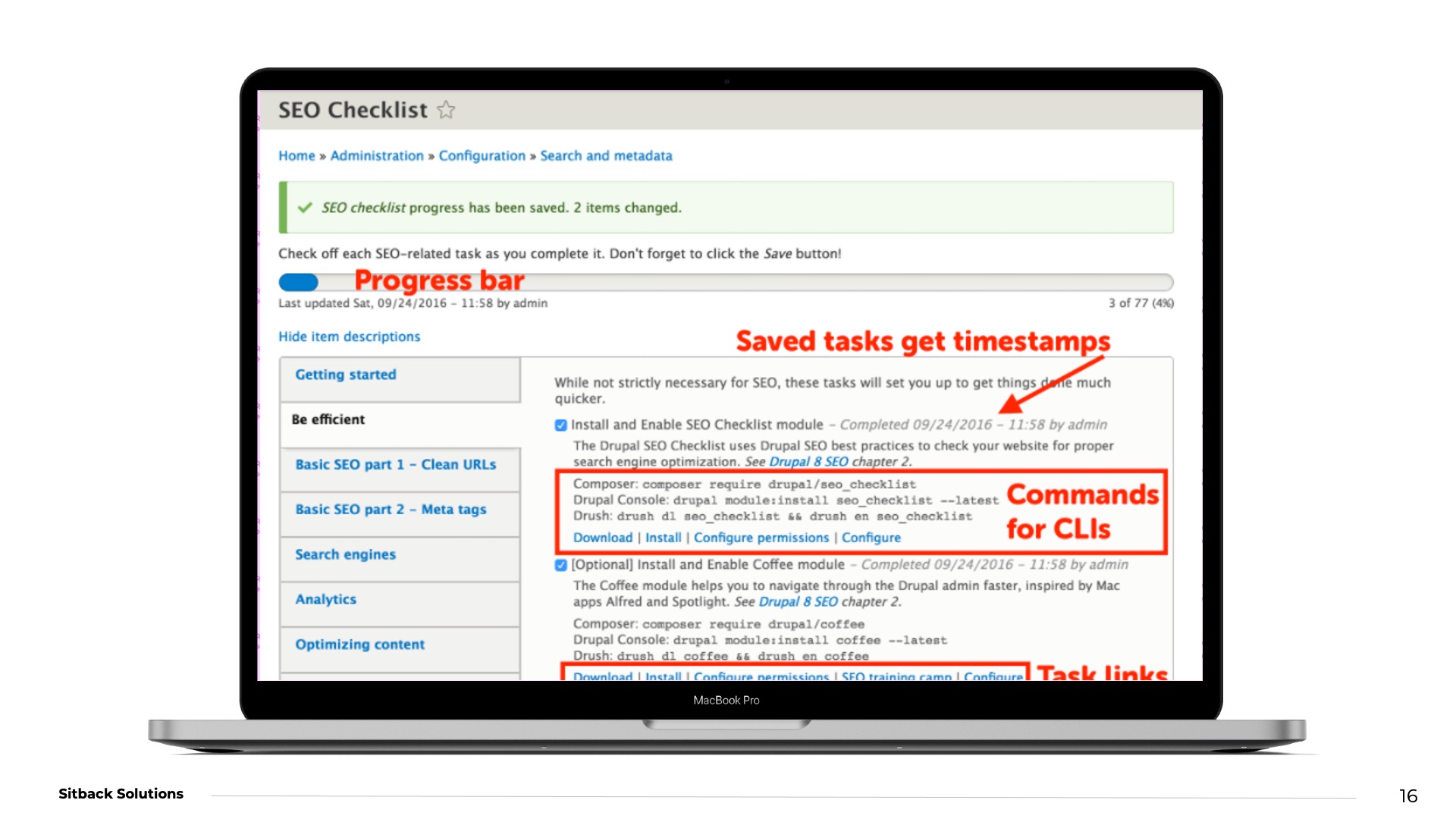
The Drupal SEO Checklist module will provide you with a functional to-do list of modules and tasks that you can action. It also breaks tasks down into functional needs, like Title Tags, Paths, Content, etc. Next to each task, you’ll see a link to download the relevant modules, as well as a link to the proper admin screen of your website so that you can configure the settings correctly.
You can also use the Web.Dev site to identify both the overall SEO quality of your site, as well as any SEO issues that need to be resolved. Doing so will help uncover useful insights that you can implement in order to improve your site’s SEO there.
Accessibility & Drupal
By focusing on your Core Web Vitals and on-site SEO, you’re taking important steps to ensure your target audience can find you — and that they’ll encounter a good user experience when they visit your site.
But will this apply to ALL of your customers? It turns out, no. In fact, there’s something else you need to be doing that’ll improve both your organic SEO rankings and increase your potential audience size — and that focuses on your site’s accessibility.
Why Site Accessibility Matters
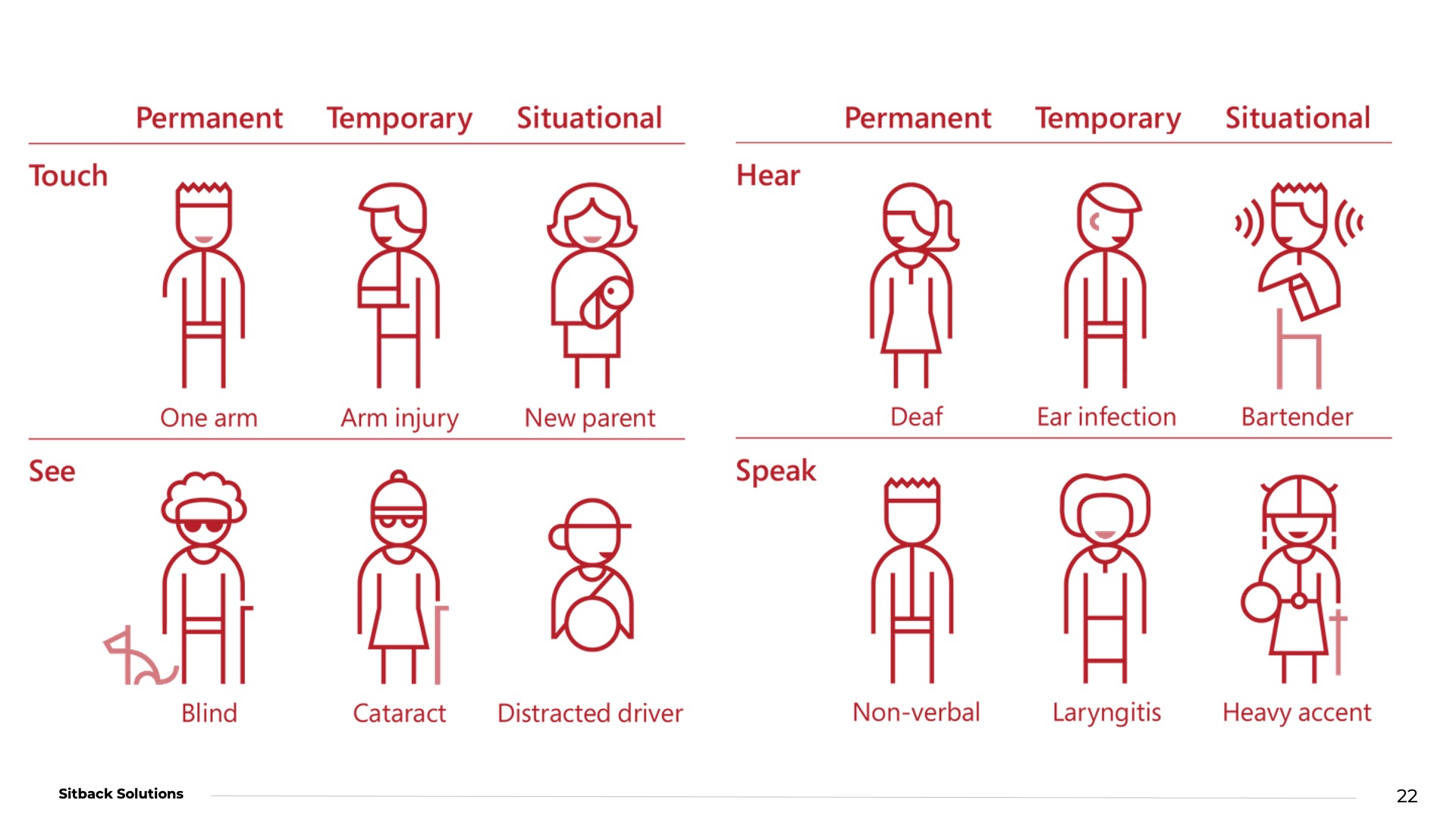
You might be thinking that website accessibility is only for people with disabilities — and that the majority of your users aren’t likely to have disabilities. But in fact, as per the Australia Human Rights Commission, roughly 20% of Australians have some kind of disability. That means that one in every five potential visitors to your site may be dealing with a permanent, temporary, or situational disability — and that’s a major chunk of your potential audience and target customers.
Further, accessibility isn’t just about helping those with disabilities. Prioritising accessibility helps improve the user experience for everyone — and it may be a requirement you’re subject to anyways, as the Australian government has a requirement that all public sites ensure they meet WCAG 2.1 AA standards.
Accessibility vs. Usability
Since the two disciplines have some similarities, accessibility is sometimes confused with usability. But while it’s true that some overlap exists — and that both are vital parts of user experience (UX) design — there are also key distinctions between them.
Usability, for instance, is concerned with whether designs are effective, efficient, and satisfying to use. But the focus of accessibility is to ensure the service or product is usable by everyone, regardless of ability.
One of the most important resources in accessibility is the Web Content Accessibility Group (WCAG), which are a series of recommendations aimed at making web content more accessible to all users. Adhering to these guidelines won’t make your site 100% usable for absolutely everyone, but it will allow the greatest number of people to experience your content without being limited by their differences.
Currently, the WCAG guidelines accommodate blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, and photosensitivity, as well as some learning disabilities and cognitive limitations. But again, sites that aren’t accessible can cause challenges for everyone. Following accessibility guidelines also improves rendering in the browser, site performance, ease of navigation, and overall user experience.
How to Identify and Resolve Accessibility Issues in Drupal
Given how important accessibility is, there are several tools, resources, and modules available that can help you to easily resolve common accessibility challenges on your Drupal site. In particular, three I recommend are:
The first two have browser plugins available. The one from Web Accessibility In Mind is an easy way to find some quick wins, while the extension from Accessibility Insights is good for conducting a more complete accessibility audit. Experte.com’s accessibility checker uses Google Lighthouse to audit an entire website in one go which is a massive timesaver.
Other resources worth looking into include:
- https://a11y-style-guide.com/style-guide/
- https://www.digital.nsw.gov.au/delivery/digital-service-toolkit/design-system/component-library
Within Drupal itself, accessibility is in-built, as the core is designed to support WCAG standards.
But keeping your site compliant with the most current standards takes ongoing effort. Often, at Sitback, we see websites that may have been accessible when they were first built, but that have slowly become less and less accessible over time, as content editors fail to keep up with the latest requirements.
If it’s been a while since you addressed your site’s accessibility, start by auditing it according to the following basic accessibility principles:
- All non-text content should be paired with the appropriate alternative text (or ‘alt text’)
- Any links included in content should make sense out of context
- All media should be accompanied by captions and/or transcripts
- Users should be able to skip repetitive elements on the page
- The meaning of individual site elements should not be conveyed through colour alone
- Users should be equally able to access content across various devices and browsers
Beyond these guidelines, there are a few Drupal modules that can help improve your site’s accessibility:
- Civic Accessibility Toolbar. This module is Drupal 9 ready and gives the user a toolbar to switch between theme versions with higher colour contrast and change font sizes.
- High Contrast. This is another solution for allowing users to switch between the active theme and a higher contrast version. It currently has a stable release for D7 and a beta version for D8
- Block ARIA. Accessible Rich Internet Applications (ARIA) is a set of attributes that define ways to make web content and web applications more accessible to people with disabilities. This module in particular adds additional elements to block configuration forms that allow users to assign ARIA landmark roles and ARIA labels to a block. It has stable versions for both D7 and D8
- htmlLawed. The htmLawed module can be used to set accessibility-related HTML policies and enforce them.
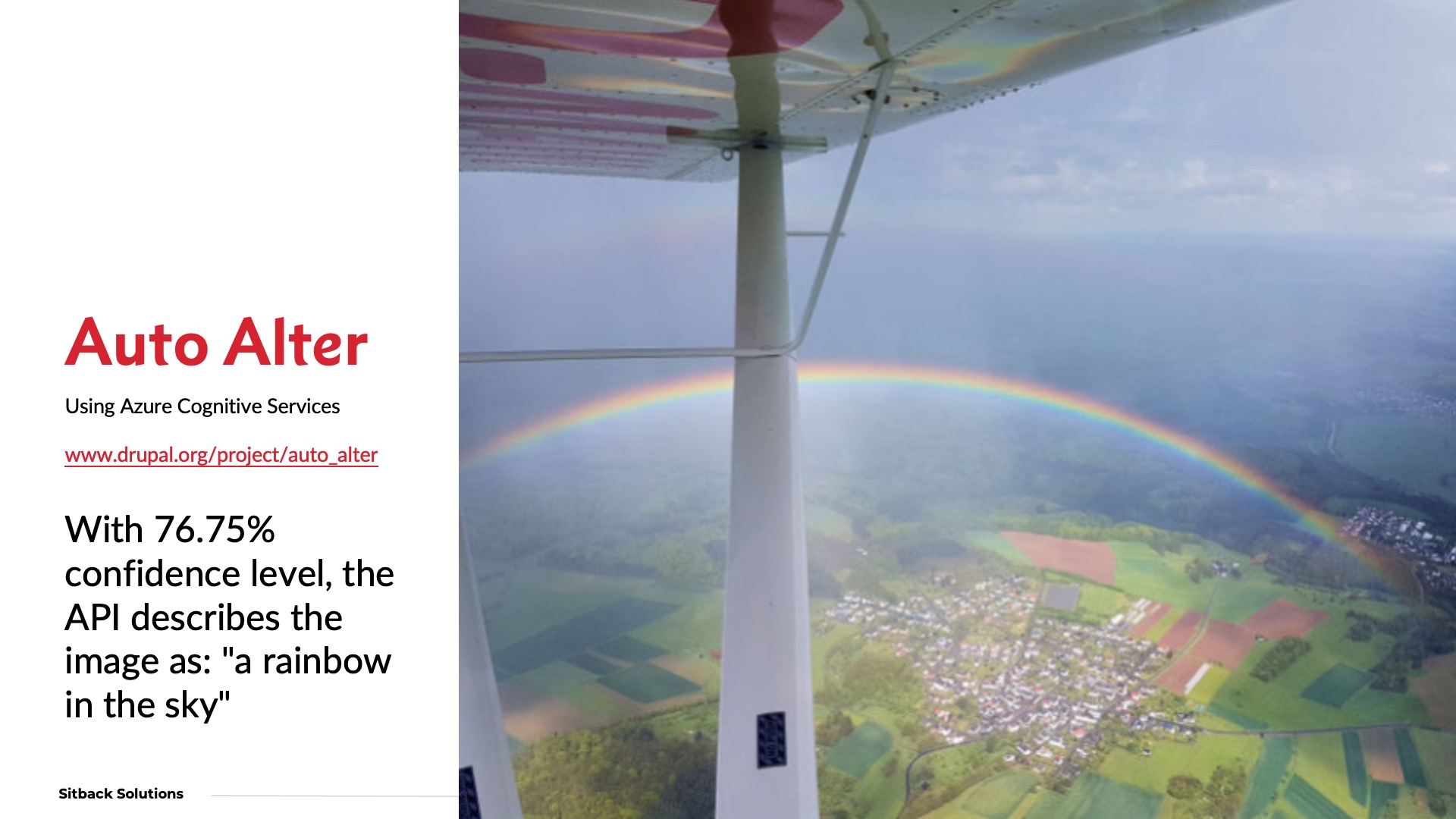
- Auto Alter. This module automatically adds alt text to your images using Azure cognitive services to interpret an image and add the appropriate alt text. As an example, Auto Alter’s API describes the image below as ‘a rainbow in the sky’ with 76.75% confidence:
Other Drupal accessibility resources you might find helpful include:
- Additional Drupal modules for accessibility: https://www.drupal.org/docs/accessibility/contributed-modules-for-extending-accessibility-in-drupal
- Drupal’s key accessibility principles: https://www.drupal.org/node/465106
- External accessibility resources compiled by Drupal: https://www.drupal.org/docs/accessibility/external-accessibility-resources
In the second part of this series, I’ll cover similar recommendations for Security and Personalisation with your Drupal website.
Or, if you have questions about optimising your Drupal SEO or accessibility, reach out to Sitback. Our experienced team of Drupal engineers can help organisations of all sizes to boost their performance, SEO, and accessibility on this award-winning CMS platform.